
Grand Opening October 2023
Glorious new ideas, unique furnishings and gorgeous objet d’art –akwaaba to Accra’s new design center!
The most inspiring decor destination in Ghana, A&C Corner embraces all that’s different, delectable and divine.
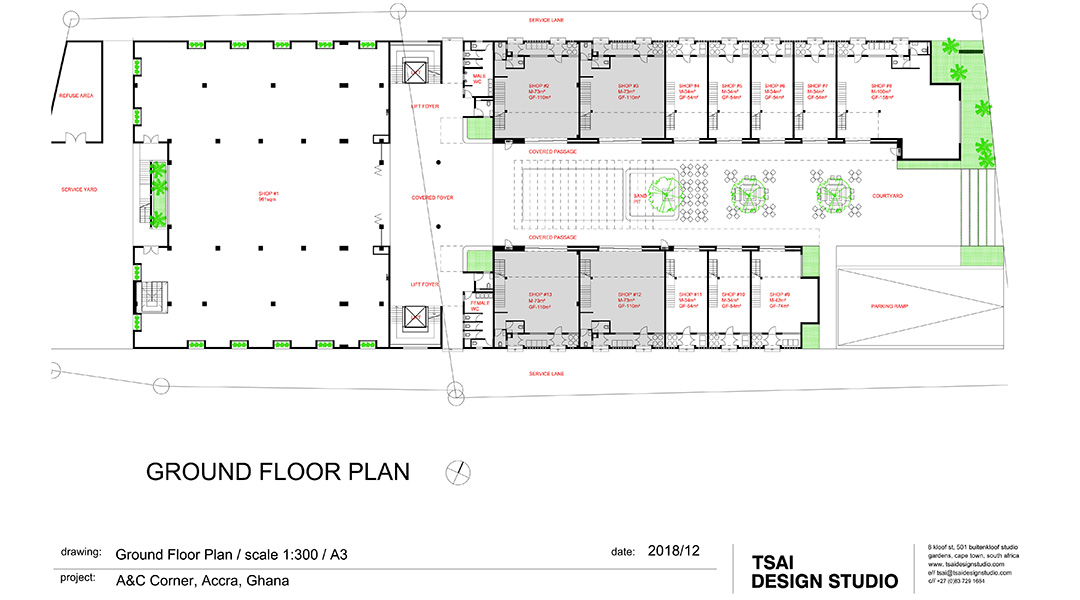
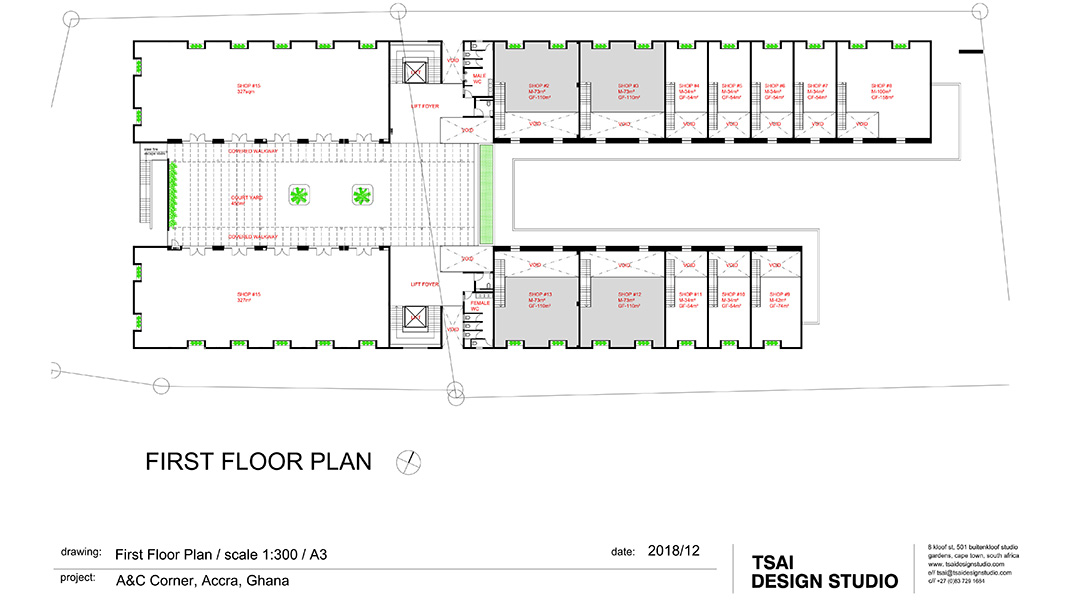
Just off Boundary Road in East Legon, A&C Corner caters to savvy shoppers, interior designers, decor consultants, suppliers, architects and developers.
Feel inspired by the latest trends, styles and design ideas and a magnificent open-air plaza with restaurants where you can relax in a tropical environment. A&C Corner provides an incredible opportunity for support, advice and one-on-one service from some of Ghana’s most admired decorators and retail outlets.





Connect with us
Sign Up For Our Newsletter